Wat is Cache
Een cache is een opslagplaats waarin gegevens tijdelijk worden opgeslagen om sneller toegang tot deze data mogelijk te maken.
bron: https://nl.wikipedia.org/wiki/Cache_(tijdelijk_geheugen)
De meeste websites en webapplicaties moeten code uitvoeren om de HTML te kunnen genereren die de browser moet weergeven. Afhankelijk van de code kan dit erg traag zijn, vooral als er veel berekeningen nodig zijn.
Een eenvoudige WordPress-website zal bijvoorbeeld verschillende zoekopdrachten naar een database uitvoeren, de resultaten doorlopen, alles in de juiste structuur en opmaak plaatsen, en pas dan stuurt het alle gegevens (in één keer) terug naar de browser.
Met de juiste caching zal het bovenstaande slechts één keer gebeuren, voor alle bezoekers, totdat het moet worden vernieuwd. En niet alleen zal het de verzoek veel sneller maken voor de bezoekers, maar het zal ook de stress op de server verminderen, waardoor het sneller zal zijn als bepaalde inhoud nog niet in de cache is opgeslagen.

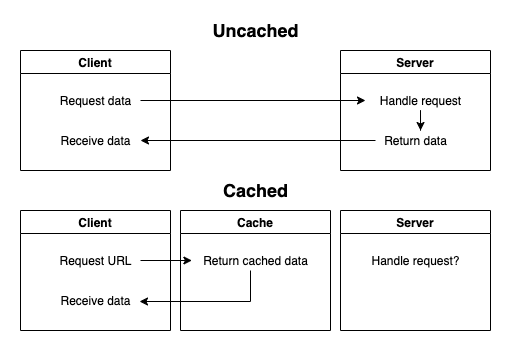
De bovenstaande afbeelding is natuurlijk een vereenvoudigde weergave van hoe cache werkt en kan in meerdere lagen zijn, zelfs tegelijkertijd. Het kan worden afgehandeld op de server, bij de client (zoals de browser) en daartussenin. Meestal zal het elkaar complimenteren, maar soms ook tegenwerken.
Hoe werkt het
Maak je geen zorgen, dit zal geen erg technische uitleg zijn over hoe het allemaal werkt. Dat zou een volledig artikel per cache laag vereisen. Maar in wezen werken ze allemaal hetzelfde.
Wanneer er een verzoek wordt gedaan door de browser (het invoeren van de URL of het klikken op een link) gaat deze naar de server. Een cache systeem zal dit verzoek opvangen en controleren of het al weet wat als antwoord moet worden geretourneerd. Als dit het geval is, stopt het het normale verzoek en stuurt het de gegevens die het heeft rechtstreeks terug naar de browser.
Als het geen antwoord in de cache heeft, wacht het totdat de server het verzoek heeft afgehandeld en wordt het antwoord opgevangen terwijl het wordt teruggestuurd naar de browser. Op dit moment zal het zowel het verzoek als het antwoord in zijn eigen opslag opslaan. Op deze manier kan het de volgende keer dat exact hetzelfde verzoek binnenkomt, het antwoord terugsturen dat het heeft opgeslagen.
Maar wat gebeurt er als het antwoord niet meer geldig is?
Er zijn veel redenen waarom een in de cache opgeslagen verzoek niet meer correct is en moet worden verwijderd of vervangen door een bijgewerkte versie.
De meeste cache systemen hebben een maximale levensduur die aangeeft of gegevens geldig zijn voordat ze worden verwijderd en wachten op een bijgewerkte response. Dit kan van milliseconden tot jaren zijn, indien nodig of gewenst.
Naast een maximale levensduur, hebben de meeste cache systemen de mogelijkheid om hun cache te “purgen” (legen), zowel per item of alles tegelijk. En sommige systemen laten de client, zoals een browser, zelfs toe om niet-gecached response op te vragen of alleen wanneer de aanmaaktijd binnen een bepaald tijdsbestek valt.
De vele methoden en cache lagen
Nu we weten wat cache is en hoe het werkt, laten we eens kijken naar “een paar” methoden die vaak worden gebruikt bij PHP-webontwikkeling.
Caching op serverniveau
PHP Opcode Caching
Telkens wanneer een stukje PHP-code wordt uitgevoerd, moet de server alle bestanden van de harde schijf lezen en combineren voordat de code kan worden gelezen en uitgevoerd. Met Opcode Caching wordt de code uit de scripts opgeslagen in het geheugen van de server voor snellere toegang, aangezien het lezen van gegevens uit het geheugen een stuk sneller gaat dan vanaf een schijf.
Enkele bekende engines zijn OPcache, APC en Xcache.
Object Cache
De toegang tot de database kan traag zijn, vooral bij complexere zoekopdrachten. Met Object Cache worden de query’s, en hun resultaten, opgeslagen in het geheugen of op een aparte locatie om de data nog sneller terug te geven.
Redis en Memcached zijn hiervoor veelgebruikte systemen.
Page Cache
Page Cache (oftewel Pagina Cache) zegt het eigenlijk al, het slaat de volledige (HTML) pagina op in een cache zodat alles in één keer wordt geretourneerd, zonder de noodzaak van het compileren van de code of het doen van (zware) database query’s.
Nginx en Redis kunnen dit bijvoorbeeld doen.
Web Server Accelerator
Web server accelerators, ook wel Reverse Proxy’s of Application Delivery Controllers genoemd, doet hetzelfde als Page Caching, behalve dat het werkt voordat het de serversoftware zelf bereikt. Dit betekent nog minder werk voor de server en dus meer middelen beschikbaar voor andere verzoeken.
Varnish is een van de meest gebruikte gereedschappen.
Content Delivery Network (CDN)
Een CDN werkt anders dan de bovenstaande soorten caching, omdat het (meestal) niet door dezelfde server wordt afgehandeld als waar de website/applicatie draait.
Door bestanden zoals afbeeldingen, stylesheets en javascript-bestanden over te zetten naar een geheel andere server die is geoptimaliseerd voor het bedienen van die bestanden, wordt het aantal verzoeken aan de server verminderd. In sommige gevallen is het zelfs mogelijk om toegang te krijgen tot bestanden die op meerdere websites worden gebruikt, waardoor de browsercache nog optimaler wordt.
Caching op applicatieniveau
Browser Caching
Door een minimale (of maximale) levensduur in te stellen voor een bestand op de server, zal de browser het bestand niet alleen downloaden, maar ook lokaal opslaan. Op deze manier zal de volgende keer dat hetzelfde bestand nodig is, gewoon de opgeslagen versie nemen in plaats van het opnieuw van de server te downloaden.
Alle browsers doen dit standaard, maar het vereist wel de juiste instellingen op de server (of CDN).
Andere types?
Cache prefetching
Niet echt een type caching, maar het versnelt zeker het proces van het opvragen en ontvangen van gegevens. Door data op te vragen voordat het echt nodig is, op een moment dat het de performance niet schaadt, is het op het moment dat de wel data nodig is al aanwezig en hoeft de browser er niet op te wachten.
Het is mogelijk om 2 soorten prefetching uit te voeren: DNS Prefetch en Content Prefetch.
Met DNS Prefetch worden alleen de DNS-records opgehaald, wat betekent dat het IP-adres en de locatie (via het doolhof van servers over de hele wereld) worden verzameld en opgeslagen. Normaal gesproken kan dit enige tijd duren, dus als je dit vooraf doet, wordt het laden van bestanden vanaf die specifieke locatie (meestal een externe locatie) iets sneller.
Content Prefetch haalt bestanden en middelen op voordat ze nodig zijn en plaatst deze in de browser cache voor snellere toegang in de toekomst. In sommige gevallen worden zelfs volledige pagina’s geladen, waardoor de overgang van de huidige naar de volgende pagina bijna onmiddellijk plaatsvindt.
Dus wat heb ik nodig?
In het kort; alles. Elk cache systeem werkt anders, maar kan probleemloos samenwerken met andere systemen. Houd er rekening mee dat sommige systemen complexe configuraties vereisen die specifiek voor jouw website of applicatie zijn. Er is echter al veel geconfigureerd bij het gebruik van een goede hosting provider, plugins/extensies voor je CMS/framework en standaard setups.
Iets om in gedachten te houden is de complexiteit van jouw project en hoe dynamisch het moet zijn. Caching is vooral handig voor statische inhoud, met name Page Cache en CDN’s. Als je veel dynamische inhoud hebt (zoals een zoekpagina met veel verschillende filters), ben je beter af met meer caching op hoog niveau, zoals Object Cache.