


Hoe Core Web Vitals & Google Pagespeed Insights te gebruiken
Wij werken aan SEO en dat betekent een goede website hebben. Met tools als Pagespeed Insights en de Core Web Vitals is het mogelijk om te meten of je website ‘goed’ is. Maar hoe reflecteert dat op SEO? En nog…

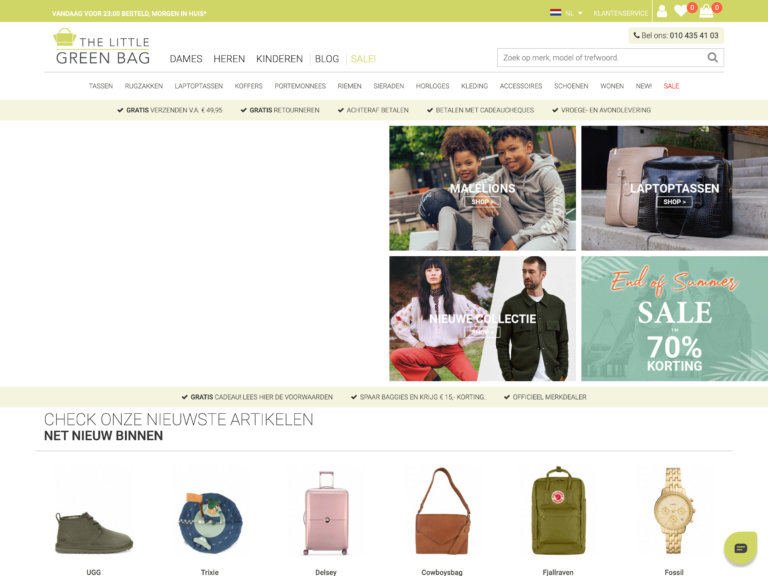
e-Commerce gigant The Little Green Bag behaalt organische topresultaten middels onze linkbuilding.
HubSpot API integratie in Gravity Forms
Veel bedrijven gebruiken een CRM (Customer Relationship Management) systeem om klanten en contacten te beheren. Een bekend CRM is HubSpot, welke ook door een aantal van onze klanten wordt gebruikt. En met Gravity Forms als één van de meest gebruikte…

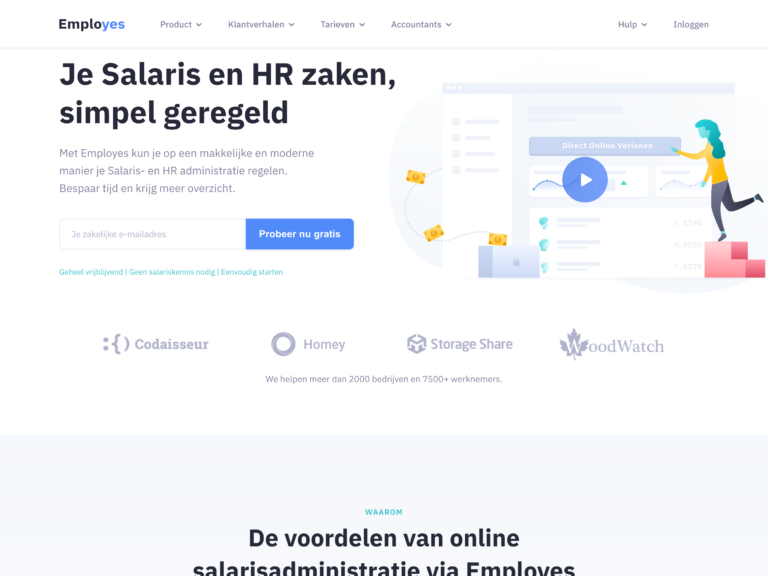
SEO groei voor Nederlandse SaaS diamant Employes

SEO op basis van prestatie-beloning: Meegroeien door PPL (Pay per Lead)

Hoe we met Elementor meer flexibiliteit en snelheid voor marketeers brachten.
De rol van een SEO Specialist
Wat is een SEO Specialist? Een SEO Specialist is een inbound marketeer die zorgt dat informatie van een product of dienst zo zichtbaar mogelijk wordt vertoond binnen de resultaten van een zoekmachine op relevante zoekopdrachten door een specifieke doelgroep. Een…

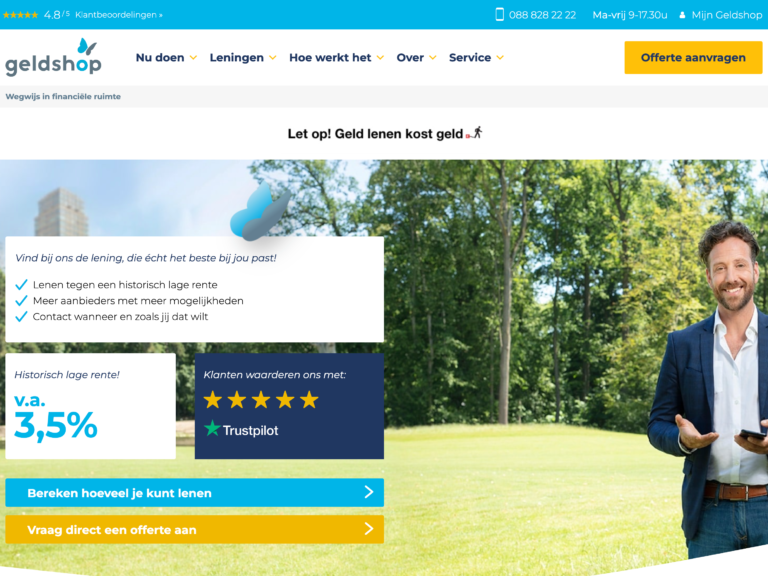
Van niets naar de Local SEO reus in 1 jaar
SVZ Advocaten in Haarlem bestaat uit een team van jonge, gedreven advocaten die in 2020 zijn gestart met een nieuw advocatenkantoor in het centrum van de stad Haarlem. Een gewaagde stap omdat Haarlem bekend staat als een advocaatstad met een…
Mijn Google Display Campagnes zijn goedgekeurd maar krijgen geen vertoningen, hoe los ik dit op?
Het probleem Je hebt een nieuwe Google Display-campagne opgezet en wilt een specifieke doelgroep voor jouw campagne(s) targeten. Je bent ervan overtuigd dat je alle campagne-instellingen, advertentiegroepinstellingen en advertenties correct hebt geconfigureerd. Alle stappen zijn goedgekeurd door Google maar na…
Sticky header met tonen/verbergen bij scrollen
Met deze snippet kun je (bijna) elke header op de pagina Sticky maken die zichzelf verbergt wanneer je naar beneden scrolt, maar weer opduikt wanneer je omhoog scrolt. En als bonus een stap-voor-stap handleiding over hoe je dit kunt implementeren…